CMSのSEO対策 | 集客を最大化する19のポイント

WebサイトやECサイト等を構築する際、大半のケースでCMSを導入すると思います。
その背景には、企業をはじめ個人でもWordPressやMovable Typeなどの高機能なCMSを、無料または安価に使うことができるようになった点があります。
そんな便利なCMSですが、導入前に注意しておきたいのがSEOです。
開発会社にはSEOに知見のある人材がいない場合もあり、SEOが考慮されていないCMSも存在するのが現状です。
そこで今回は、CMS導入前にSEOで確認しておくべき重要なポイントをご紹介します。
コーポレートサイトからECサイト、ブログやポータルサイトなど様々な形態のサイトに当てはまる事なので、CMSの導入を考えている方はぜひご覧ください。
※CMSにWordPressを使われている方は、WordPressのSEO対策を合わせてご覧ください。
目次
- はじめに CMS導入前にSEO対策を考慮しておく重要性
- CMSのSEO対策で確認すべき19項目
- 1. クローラーが自社サイトをクロールできるか重要
- 2. 重複ページ・重複コンテンツが生成されないか重要
- 3. 検索エンジンにとって低品質なページはnoindexされているか重要
- 4. 各ページの定義付けと種類は最適か重要
- 5. 検索エンジンにスパム扱いされないか重要
- 6. 各ページが固有のURLになっているか重要
- 7. javascriptで生成される動的コンテンツや動的リンクがないか重要
- 8. sitemapXMLは生成されるか
- 9. robots.txtの設置は行えるか重要
- 10. 内部リンクの構築は最適か重要
- 11. titleタグ、metaタグ、h1タグは自社で設定できるか重要
- 12. HTMLは正しい文法で記述されているか
- 13.HTMLに使用制限はないか重要
- 14. マルチデバイス1URL対応か重要
- 15. パンくずリストが最適に設定されているか重要
- 16. 対策キーワードが上位表示しやすいコンテンツキーワードになっているか
- 17. 一度作成したページは極力404ページにせずに済むか重要
- 18. サイトの表示速度は速いか
- 19. javascript、cssは可能な限り外部ファイル化されているか
- 補足:CMSはSEOに有利?不利?
はじめに CMS導入前にSEO対策を考慮しておく重要性
CMSの導入時にSEOを考慮しておかないと、せっかく魅力的なコンテンツを作っても上位表示されにくいでしょうし、スクラッチで開発する場合、スパム判定されてしまうような仕様になっているケースもあります。
そうなった場合「それは要件定義には入っていなかった」ということになって、発注側の自己責任となります。
また、SEO対策はサイト構造などサイトの根幹に関わる箇所が多いため、開発費が膨大になる事もあります。後からこの事に気づくと、せっかく導入したCMSを変えなければならない事態もあり得ます。
このように、インターネットでビジネスを展開する上でSEO対策の基本を満たしていないCMSを採用することは、ビジネスを中長期的に見ると不利になってしまう場合があります。CMSを選定する際には、SEOの観点でも事前確認をしっかりとしておきましょう。
ここでは、CMSのSEO対策で確認をしておきたい箇所を解説します。
CMSのSEO対策で確認すべき19項目

1. クローラーが自社サイトをクロールできるか重要
SEOはクローラーが自社のWebサイトにアクセスして情報を取得してもらうことが始まりとなります。
そもそもクローラーが自社サイトへアクセスできるか、確認しましょう。
スクラッチで開発をした場合に、クローラーをブロックする仕様になっているシステムも中にはあります。
また、クローラーとユーザーには同じ内容のページを見せるようにします。
違う内容のページを表示したり、ユーザーを別のページへリダイレクトさせてしまうと、後述するスパムに該当してしまう可能性があります。
クローラーがページをクロール出来ているかどうかは、Webマスターツールの「健全性 > クロールの統計情報」から確認ができます。
- クローラーが自社サイトへアクセスできるか確認する
- クローラーとユーザーには同一内容のページを表示しているか確認する
2. 重複ページ・重複コンテンツが生成されないか重要
重複ページとは、ページの内容が殆ど同一でURLが異なるページを指します。
検索エンジンは同一ドメインで内容が重複するページ(URL)を見つけると、どちらか片方を検索エンジンの判断で検索結果から除外します。
重複するページが存在すると、上位表示したい方のページが除外されてしまったり、リンクの評価が分散してしまったり、ドメイン自体の価値が下がるといったマイナスな評価を受けてしまい、上位表示にも大きく影響します。
CMSで発生する可能性がある重複ページは、以下のケースが考えられます。
- www.の有無による重複
- スマートフォン・フィーチャーフォンなどデバイス別による重複
- CMSでアクセスログを計測するためなどのパラメーター有無による重複
- その他システムの仕様による重複
重複ページ、重複コンテンツは以下のガイドラインを参考に、対策をしましょう。
Webマスターツール 重複するコンテンツ
3. 検索エンジンにとって低品質なページはnoindexされているか重要
検索エンジンは、検索ユーザーの誰の役にも立たないような低品質なページは検索結果で上位表示されないようになっています。
また、低品質なページが多いとドメイン自体の評価もマイナスになってしまい、サイト全体へ影響が及んでしまいます。さらに、低品質なページを放置したままだとクローラーが上位表示したいページをクロールしにくくなってしまいます。
低品質なページはhead metaタグで、noindexが設定できるか確認しましょう。
Webマスターツール メタ タグによるサイトへのアクセスのブロック
4. 各ページの定義付けと種類は最適か重要
上位表示したいキーワードをもとに、自社のコンテンツを各ページの構造に当て込めるか確認しましょう。商品ページ、カテゴリページ、タグページなどが一般的ですが、それ以外では下記があげられます。
15-1. カスタム商品ページ (通常の商品ページと異なるシステム構造のページ)

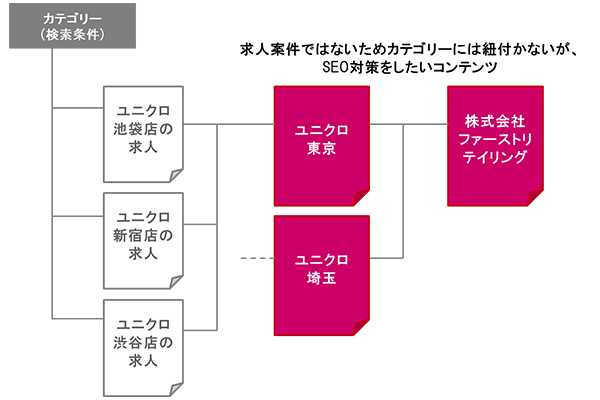
求人サイトの例です。「ユニクロ●●店」の求人がコンテンツとしてあります。ですが、「ユニクロ求人×都道府県」「ファーストリテイリング×求人」といったキーワードでも対策をした方が良い場合には、一つの構造の商品ページでは不十分な場合があります。(求人サイトのケースでは、これらは「求人」ではないため、商品ページの使用が不向き)
その場合、都道府県ごとにまとめたページ、それからユニクロの運営会社である株式会社ファーストリテイリングの紹介ページを通常のカテゴリーとは紐づかない形で用意してあげます。
都道府県ごとにまとめたページは、その該当都道府県の求人一覧を表示する機能を持たせ、運営会社のページではさらにそれらの都道府県ページ一覧を表示する機能を持たせて上げると、各ページのオリジナル性が保てます。
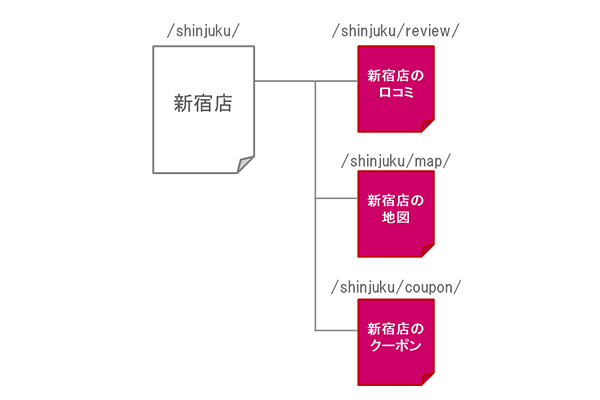
15-2. 商品子ページ (商品ページに紐づき、商品ページの詳細情報を表示するページ)

店舗の紹介ページの場合一つにまとめても良いのですが、情報量が多くなる場合などは店舗ページに紐付き、さらなる詳細情報を記載する子ページがあると良いです。
上記例の場合、「店舗×新宿」に加え、「店舗×新宿×口コミ」「店舗×新宿×地図」「店舗×新宿×クーポン」というキーワードでそれぞれ対策ができます。ただし、リンクなどの評価は分散してしまうため、各ページの品質に自身がない場合は1つのページにまとめてしまった方が上位表示しやすい場合もあります。
15-3. 大・中・小の階層化カテゴリー
カテゴリーは大小しか持っていないCMSがありますが、このようにいくつも階層化できることが望ましいです。
自社の競合で先行するWebサイト・Webサービスがあれば、そのサイトの構造を研究しましょう。
5. 検索エンジンにスパム扱いされないか重要
検索エンジンは、不正にランキングを操作しようとするWebサイトはスパムや無効化する仕組みがあります。
スパム扱いになるとページの検索順位が下がるほか、最悪の場合はドメインごとインデックスから削除されてしまいます。
スパムとみなされる行為には、Googleから公開されているものでは主に以下があります。CMSがスパム判定されてしまうリスクが無さそうか、事前に確認しましょう。
6. 各ページが固有のURLになっているか重要
検索エンジンはURLごとにWebページをインデックスします。
ページの内容が違うのにURLが同じだと、インデックスされるのはたまたまクローラーがアクセスした時に表示された1つのページ(内容)のみになってしまいます。
現在では1ページ=1URLで生成されるCMSが大半ですが、昔のCMSは1ページ=1URLになっていないものもあります。
動的ページを中心に、1ページ=1URLであるか確認しましょう。
7. javascriptで生成される動的コンテンツや動的リンクがないか重要
検索エンジンはjavascriptによって生成されるコンテンツやリンクの内容をクロールすることができません。
ソースコード上ではjavascriptで書かれているのに、ブラウザ上ではコンテンツやリンクが表示されているものが対象になります。
(HTMLのタグに一部だけ、解析用などのjavascriptが入っているものは問題ありません。)
CMSではjavascriptによってコンテンツやリンクが生成されるケースが多々あります。
サイトにとって重要なページ、重要なリンクから順に、javascriptで生成されたコンテンツ・リンクがないか確認をしましょう。
8. sitemapXMLは生成されるか
検索エンジンがクロールをする入り口の一つとして、XML形式のサイトマップがあります。
新規ページを追加した際にも、sitemapXMLの更新を行うことでクローラーの巡回を促す事ができます。
(sitemapXMLはGoogleのWebマスターツールから登録・更新を行います。)
Googleが推奨するサイトマップの形式とガイドラインは以下のページから確認ができます。
Webマスターツール サイトマップの形式とガイドライン
- sitemapXMLが日単位などで生成される機能があるか
- sitemapXMLはgoogleの記述方式に準拠しているか
9. robots.txtの設置は行えるか重要
クローラーがサイトにアクセスするとき、まずrobots.txtを参照します。
robots.txtは、クローラーへどのようにサイトを巡回してほしいかを伝えることができるものです。
robots.txtを設置することで、検索エンジンに表示したいページにクロールを絞ることが可能です。
SEO対策をしない低品質なページなどはrobots.txtを使ってクロールをブロックします。
robots.txtの作成方法などは以下に掲載されています。
Webマスターツール robots.txt ファイルを使用してページをブロックまたは削除する
robots.txtの設置が行えるか確認しましょう。
10. 内部リンクの構築は最適か重要
内部リンクとは、自社サイト間でのリンクのことです。内部リンクは外部リンク同様に重要な要素になっています。
クローラーはページ内のリンクを辿ってページを次々にクロールしていくため、内部リンクによってスムーズな巡回を促していきます。また、ページ内で関連性のある他ページへ発リンクを行う事で、そのページの検索上位表示を促します。
それから、他ページへアンカーテキストによって内部リンクをすることで、リンク先のページが該当アンカーテキストでの上位表示をしやすくなります。
- 不自然でない形で、関連性のあるページへ内部リンクを縦、横の階層に向け貼っているか?
- そのページに関連性のある発リンクがアンカーテキストで内部リンクされているか?
- 古いコンテンツに対してもクローラーが巡回するように発リンクされているか?
- 検索上位表示したいページへサイト内の各ページから発リンクをできるか?
11. titleタグ、metaタグ、h1タグは自社で設定できるか重要
内部対策で上位表示に影響が大きいとされるのが、titleタグ、metaタグ、h1タグです。
titleタグ、metaタグ、h1タグがCMSで細かく設定可能か確認しましょう。
できればカテゴリーページ等のまとまったページ群毎、1ページ単位毎に細かくカスタムができる仕組みだと素晴らしいです。
12. HTMLは正しい文法で記述されているか
HTMLが文法に沿った形で書かれていないと、クローラーはページの内容を適切に理解しにくくなる可能性があります。また、過剰な記述はスパムと見なされることもあります。
HTMLが正しい文法で書かれているかを確認しましょう。
13.HTMLに使用制限はないか重要
検索エンジンはHTMLタグの内容を解析して、ページをインデックスしていきます。
imgタグ、ul・li・olタグ、pタグ、strongタグ、hタグなどは、検索エンジンがページの内容を理解することを促してくれるタグです。HTMLタグに使用制限、制約条件などがないか確認をしましょう。
14. マルチデバイス1URL対応か重要
Googleはマルチデバイス間のSEOについて、1ソース1URLを推奨しています。中でも1URLになっているかどうかは重要となります。理由としては、重複コンテンツを防止するためです。マルチデバイスへの対応が1URLで行えているか確認しましょう。
また、そもそもマルチデバイスに対応しているか?という点も重要となります。
モバイルのみに限定してサービスを提供している場合など、WebページであればPC向けにも展開ができるケースが殆どでしょう。
そうした場合はSEOの恩恵を最大限に受けるために、実際にサービスが利用できないデバイスでも、Webページの閲覧自体は多くのデバイスに対応することが望ましいです。
ユーザーはPCでWebサイトを閲覧したあとに、モバイルからコンバージョンしてくれるかも知れません。対応するデバイスの数だけ検索エンジンからの流入が増えていくはずです。
15. パンくずリストが最適に設定されているか重要
パンくずリストとは、サイトの階層をユーザーが把握して移動できるようにするための一連のリンク(パンくず)です。
パンくずリストは検索エンジンに自然な形で、アンカーテキストでの内部リンクを構造的に貼ることができる機能なので、階層のあるサイトほど必須で設置したいものです。
また、リッチスニペットとしてパンくずリストを検索エンジンの検索結果ページに反映させることで、検索結果ページのCTR向上に貢献します。
パンくずリスト、リッチスニペットの詳細はこちらに記載されています。
Webマスターツール リッチ スニペット – パンくずリスト
- パンくずリストが各ページに設置されているか
- リッチスニペット対応形式で記述されているか
- 階層通りに記載されているか
16. 対策キーワードが上位表示しやすいコンテンツキーワードになっているか
検索エンジンは、キーワードの使用頻度や使用位置、キーワード前後の文章などからページの内容を把握しています。
上位表示したいキーワードがCMSによってどのように扱われているか、以下の点を確認しましょう。
- キーワードのページ内使用頻度がページ全体の2〜3%前後あるか (必要以上に不自然に含まれていないか)
- キーワードがhタグにも自然に含まれるようになっているか (必要以上に不自然に含まれていないか)
17. 一度作成したページは極力404ページにせずに済むか重要
ECサイトや求人サイトなどのコンテンツポータルサイト等は、在庫切れや商品の提供が終了した際に、その商品ページ自体を404ページにしてしまうことがあります。
しかし、SEOの観点ではこれだとせっかく上位表示したページからの流入がなくなってしまうため勿体ないです。
この場合はコンバージョンボタンだけを非表示にするなどして、SEOの対象となるページは内容を保つのがベストです。そのページに自然検索でアクセスしてきたユーザーには、別の商品をレコメンドしたり、商品の時期入荷を促したりできると、機会損失をとどめることができます。
18. サイトの表示速度は速いか
Googleは上位表示の評価基準にサイトの表示速度をあげています。
具体的には、全体の20%を速い分類とし、上位表示にプラスとなるようにしています。現在の基準としては、約1.4秒です。また、HTMLだけでなく画像やCSSの読込み、JavaScriptの動作完了までの時間も含みます。
サイトの表示速度をPageSpeed Insightsなどを使って計測・改善しましょう。
19. javascript、cssは可能な限り外部ファイル化されているか
クローラーはjavascriptやcssが書かれていると、肝心なコンテンツをクロールしにくくなってしまうと言われています。
CMSではJavaScriptを多用するものがほとんどなので、不要なjavascriptやcssがHTML上に生成されてしまっていないか確認しましょう。
補足:CMSはSEOに有利?不利?
SEO観点でCMSか、非CMSか?と言われるのは、一般的には静的ページか、動的ページか?を指して言われているようです。
結論からいうと、CMSだからSEOが不利・有利になるという事はありません。
重要なのは「ユーザーのニーズを満たす良質なコンテンツを提供すること」「検索エンジンにページの内容を適切に伝えること」です。
これらの基準に、CMSか非CMSかという事は直接は関係がありません。
ただし、CMSによってはSEOに向いているCMS、向いていないCMSがありますし、サイトの特性としてCMSを活用しないほうがよいケース(例えばLPのみの場合)などもあります。ビジネスモデルやサイトの特性に合わせてCMSを使うのか、どのCMSを使うのかを選択することがポイントです。
終わりに
いかがでしたでしょうか。
SEOはインターネットの集客では重要な導線です。今回ご紹介した項目を導入時にぜひチェックしてみてはいかがでしょうか。
私も依然スクラッチでCMSを開発した時に、開発会社の担当の方から「SEO対策のために、クローラーにはテキスト重視のページを見せるようにしておきました!」と言われたことがあります。
また、CMSの構築が済んだから中身のコンテンツの作成についても重要になります。コンテンツを作る上で重要なSEOキーワードの選定については、SEOキーワードの選定|18の手順と方法で解説をしています。
CMSの導入やリニューアルを考えている方の参考になれば幸いです。